ホームページビルダークラシックで写真や画像の挿入方法について解説します。
目次
写真や画像を挿入する
1 画面左側にあるナビメニューの「写真や画像の挿入」ボタンをクリックします

2 写真や画像の挿入対象を選択します
- デジカメ写真
- サムネイル形式
- アルバム形式
- Flashタイトル
- iphone/ipadタイトル
- スライドショー形式
- ロールオーバー効果
- 素材集から
- ファイルから
3 今回は「素材集から」を選択します
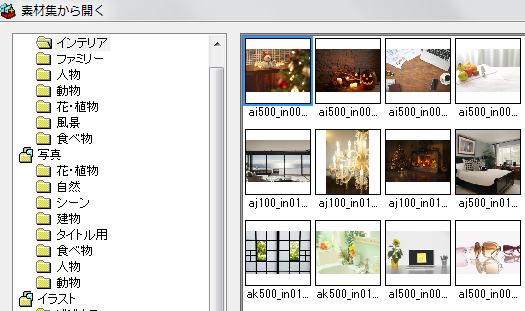
4 「素材集から開く」ダイアログが表示されるので、挿入したい画像を選択します。

5 選択した画像をダブルクリックするか、画面下部にある「開く」ボタンを押すと画像が挿入されます

写真や画像の大きさを変更する
しかし、上記のまま挿入すると写真の大きさがサイズをはみ出してしまうので、大きさを調整する必要があります。
6 写真の角をドラッグしたまま、マウスを移動させると、縮尺を維持したまま、大きさを変更できます。

7 上記のように写真を縮小できました。
alt画像を設定する
写真や画像は「alt画像」を設定すると、設定された文字列が検索エンジンにもがただの画像ではな文字列として読み込まれ、SEO的にも有効です。
1 alt画像を設定する写真・画像を選択します。
2 右クリックで「属性の変更」をクリックします
3 「属性」ダイアログが表示されるので、「代替テキスト」の項目に任意の文字を入力します。

4 okボタンをクリックすると、設定が完了します。