ホームページビルダーのフルCSSテンプレート限定になりますが、ユーザー共通部分として登録し、同期することによって、一括で複数のページの変更ができます。
注意点としては、
- フルCSSテンプレートで作成されたサイトのみ適用
- idで指定する
です。以上の二点に気を付けてください。
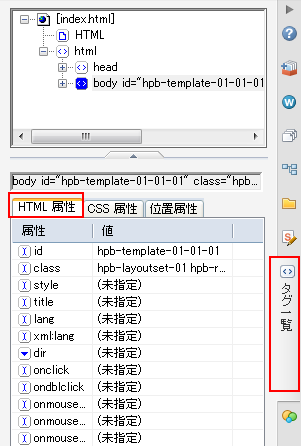
1 トップページを開き、「タグ一覧ビュー」の「HTML属性」タブを表示しておきます。

2 共通部分として登録したいパーツを挿入したい箇所を選択します。
※ 今回は、例として、 “toppage-news “の下に挿入します
3 「メニューバー」の「挿入」を選択し、「レイアウトコンテナ」をクリックします。

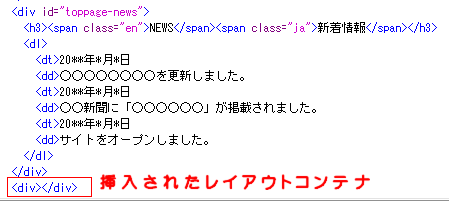
4 DIV要素が挿入されました。「HTMLソース」タブ、または「ページ/ソース」タブでも確認できます。

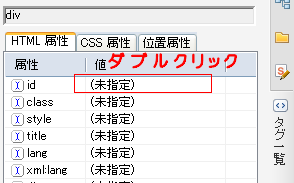
5 「タグ一覧ビュー」の「id」の「未指定」と表示されている場所をダブルクリックし、任意のid名を入力します。

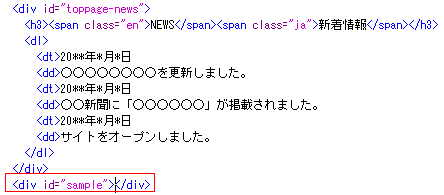
※ 今回は例として「sample」と指定しました。
6 先ほど挿入したレイアウトコンテナに「sample」のid属性が設定されました。

7 例として、「これは見本です」と入力します

8 「タグ一覧」の「sample」idの箇所で右クリックし、共通部分として登録をクリックします

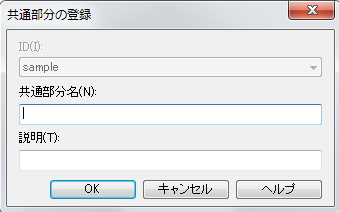
9 「共通部分の登録」ダイアログが表示されるので、共通部分名を入力します。

ここでは、例として「サンプル」と登録します
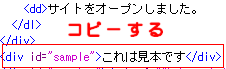
10 以下のソースをコピーして、他のページにペーストしていきます。

11 コピペし終わったら、ためしに「これは見本です」を「これは見本ではありません」と文字を変更してみます。
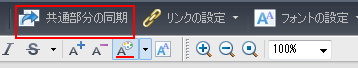
12 カーソルを「sample」idの箇所に合わせたうえで、メニューバーの「共通部分の同期」ボタンをクリックします。

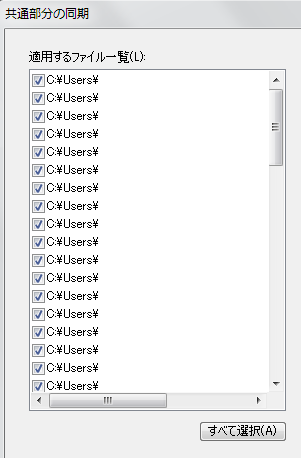
13 「共通部分の同期」ウインドウが表示されるので、変更したいページにはチェックをオンにし、変更したくないページにはチェックをオフにして外します。

4 完了ボタンをクリックすると、他のページにも変更が反映されます