ホームページビルダーspでソーシャルボタンを設置する方法について解説します。
ソーシャルボタンはツイッターやfacebook、LINE、Google+などのSNSサービスを介してアクセス向上に期待が持てます。
通常サイトとwordpressサイトで設定の方法が異なります。
目次
通常サイトの場合
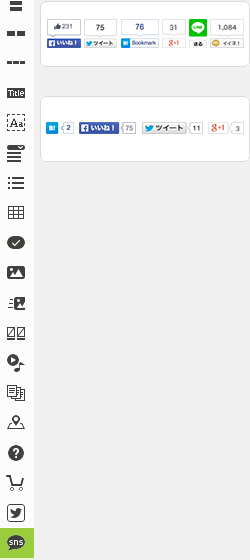
1 パーツ一覧から「ソーシャルボタン」をクリックします。

2 好みの表示をドラッグ &ペーストします。
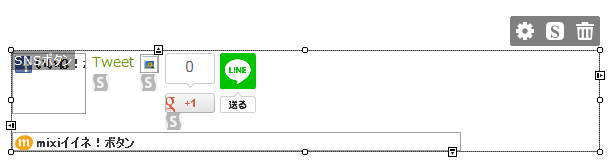
3 ソーシャルボタンが挿入されます。

ボタンの順番の入れ替え
1 ソーシャルボタンの順番を入れ替えるには、操作ボタンの左端にある歯車アイコンをクリックします。
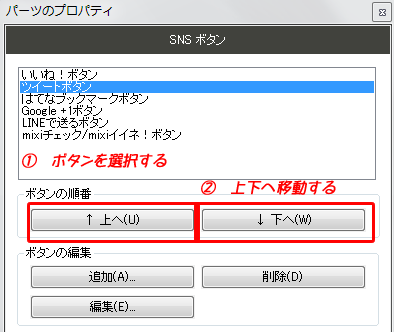
2 「パーツのプロパティ」ウインドウが表示されます。
3 移動したいボタンを選択して、「上へ」「下へ」ボタンで移動させて順番を入れ替える

ボタンの追加・削除・編集
ボタンの追加
1 「パーツのプロパティ」ウインドウで「追加」ボタンをクリックして、追加したいボタンを選択します。
ボタンの削除
1 「パーツのプロパティ」ウインドウで削除したいボタンを選択してから「削除」ボタンをクリックします。
※ 削除したあとでもいつでも追加できます。
ボタンの編集
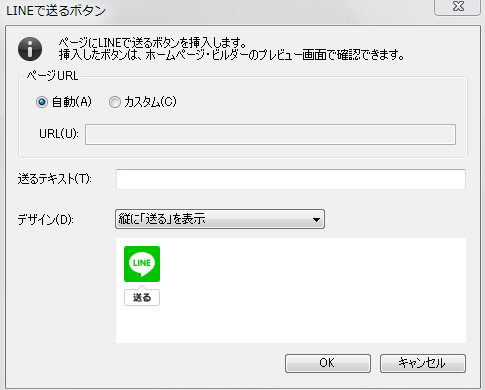
1 「パーツのプロパティ」ウインドウで編集したいボタンを選択してから「編集」ボタンをクリックします。
2 ページのURLやテキストの偏向、デザインの変更ができます。

wordpressサイトの場合
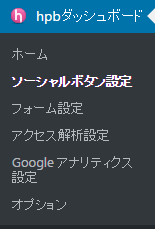
wordpressサイトの場合は、spのアプリ上ではなく、wordpressのhpbダッシュボード上で設定します。
1 左側のメニューにあるhpbダッシュボードの「ソーシャルボタン設定」をクリックします。

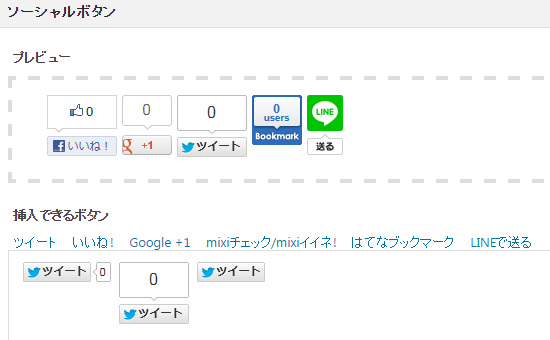
2 表示したいSNSボタンをドラッグ &ペーストで追加や削除、順番を入れ替えたりします。

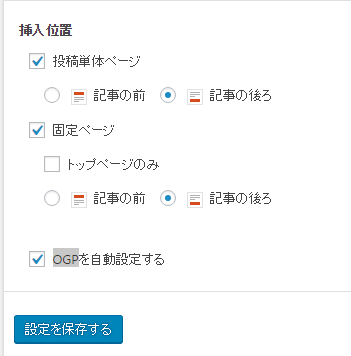
3 投稿ページ、固定ページごとに、SNSボタンの設置位置を選択して、「設定を保存する」をクリックします