ホームページビルダーspでページのレイアウトやスタイルを変更するやり方について解説します。
目次
レイアウトの変更
1 ページ上部にあるナビバーの「サイト設定」をクリックします。

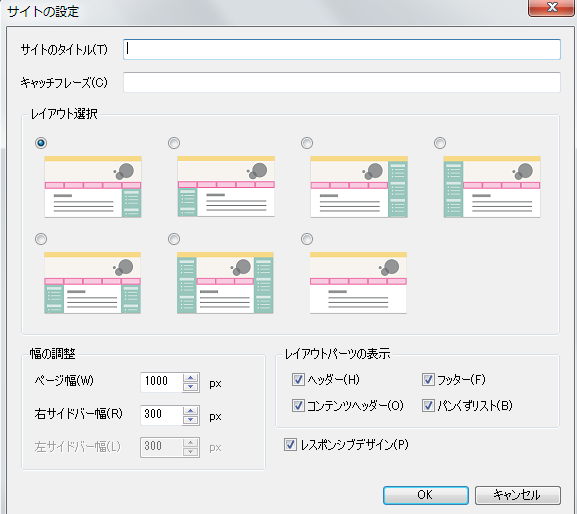
2 サイトの設定ウインドウが表示されます。

3 このウインドウで設定できるのは、
- サイトのタイトル
- キャッチフレーズ
- レイアウト選択
- 幅の調整
- レイアウトパーツの表示
- レスポンシブデザインの適用
になります。
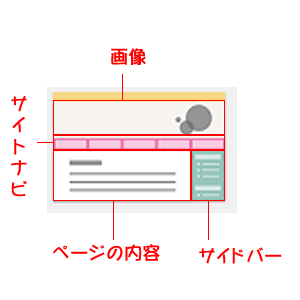
4 今回は、レイアウトを変更するので、サイトナビゲーション、トップページ画像、コンテンツ、サイドバーの位置などを選んで「ok」ボタンをクリックします。

5 また、ページ幅やサイドバー幅をpx単位で変更することもできます。
スタイルの変更
ページ全体の背景の変更や、ヘッダー・サイドバーなどの基本的なパーツの背景・枠のスタイルなどをまとめて変更したりします。
1 ナビバーの「ページスタイル」をクリックします。

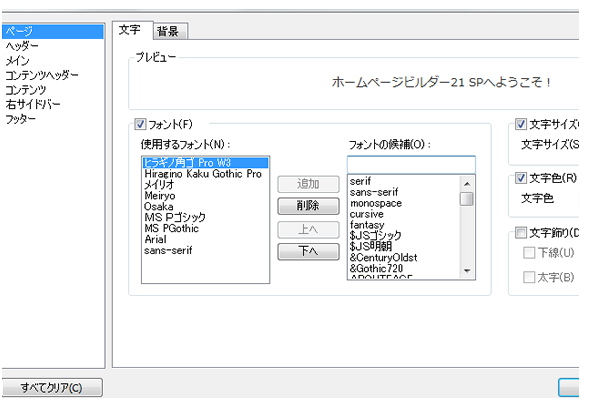
2 画面左側で「ページ」、「ヘッダー」等変更したい項目を選択します。
3 画面右側の「背景」、「文字」、「枠」のタブを選択し、各項目を設定します。

スマートフォン用のスタイルを変更する
スマートフォン用のスタイルを変更するには、ナビバーのツウ王にある「スマートフォン」をクリックしてから、上記の方法と同じようにスタイルを変更できます。