ホームページビルダーspで画像の挿入や削除、画像の中央揃え等について解説します。
目次
画像の挿入
spの通常サイトとwordpressの固定ページ
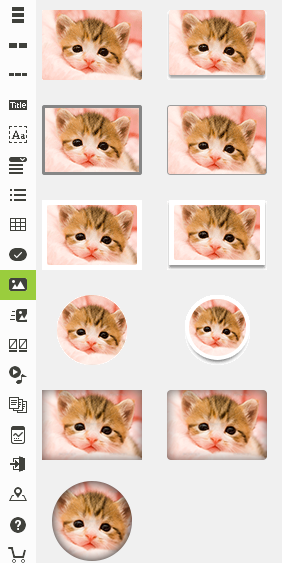
左側メニューの画像のアイコンをクリックし、好みの画像と枠組みのセットを好みの場所にドラッグ &ペーストする
猫の画像はサンプルなので、猫の画像自体が挿入されるわけではありません。

下記のような山の形をしたアイコンが表示されます。
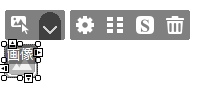
画像をクリックすると、操作ボタンが表示されます。

用意しておいた画像を挿入するには、一番左端のボタンをクリックします。
画像ファイルを選択し、「選ぶ」をクリックします。
画像の削除
1 画像を削除するには、削除する画像をクリックします
2 操作ボタンが表示されるので、右端のゴミ箱マークをクリックすると画像が削除されます。
画像の中央揃え
デフォルト(初期設定)では、画像を挿入すると、左端揃えの状態になりますが、中央に配置することも可能です。
1 画像を挿入します。

2 画像をクリックし、スタイルボタンをクリックします。
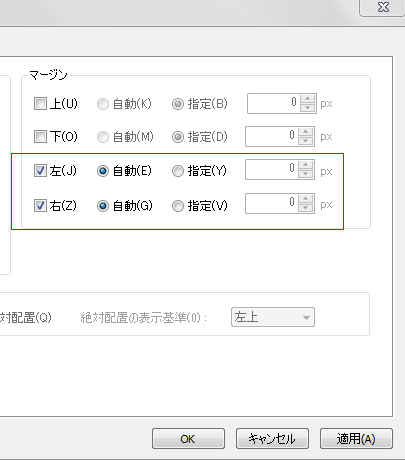
3 「画像のスタイル」ウインドウが開くので、「左」「右」にチェックを入れ、それぞれ「自動」をチェックし、okボタンを押します。

4 すると、画像が中央揃えになります